
Como Usar o Facebook OpenGraph
Hoje em dia toda empresa que deseja ter uma maior exposição e proximidade com seus clientes, fornecedores e empregados possui uma página no Facebook. Algumas fazem questão de estarem presentes em diversas outras redes sociais como Twitter, Google Plus, Pinterest, Foursquare, Instagram e por aí vai.
Aliás, os sites passaram a ser uma segunda forma de contato. Os clientes (também chamados de fãs ou seguidores) preferem um contato inicial via rede social por ser algo mais rápido e informal. Muitos compartilham notícias, fotos, dão curtidas e até postam o site ou a fan page em seus murais, murais de grupos e amigos.
Porém quando a empresa não configura seu site com o Facebook Open Graph, ela perde o controle da imagem e da descrição do texto que acompanham o compartilhamento de alguma página no Facebook. Para um maior controle das informações de sua empresa e por uma rede social mais bonita visualmente, segue o artigo abaixo onde explicarei como usar o Open Graph no WordPress.
O que o Facebook OpenGraph faz?
O Open Graph permite que os desenvolvedores de site transformem seus sites num objeto gráfico permitindo um certo nível de customização de uma página recomendada, curtida ou simplesmente compartilhada. A informação é preparada através de tags customizadas no sistema de gerenciamento de conteúdo (no caso, o WordPress).
Como usar o OpenGraph no WordPress?
- Baixe o “WordPress SEO by Yoast” como plug-in de seu WordPress.
- Entre em qualquer página do seu site.
- Preencha os campos do WordPress SEO da Yoast
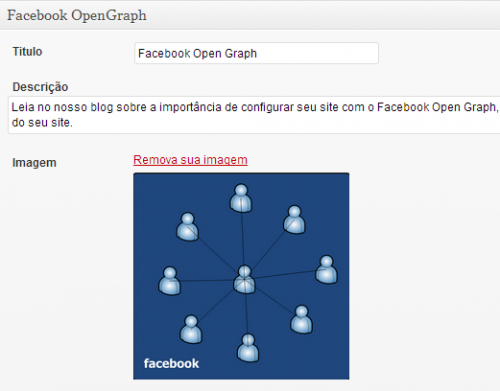
- Role a tela e preencha os campos Facebook OpenGraph

Entenda os componentes do OpenGraph
1. Título
O título acompanha a URL e será o nome da página
<meta property=”og:title” content=”O Uso do Facebook Open Graph”/>
No título você vai escolher a chamada desta página, seu título propriamente dito, com até 25 caracteres.
2. Imagem
Ela direciona o Facebook a usar a imagem determinada quando a página é compartilhada.
<meta property= “og: image” content=”http:seomaster.com.br/wp-content/themes/img/facebooklogo.png”/>
O ideal é usar uma imagem “quadrada” uma vez que o Facebook usa imagens neste formato. Orientamos a sempre usar o tamanho de 600×600 pixels no Facebook, em JPG ou PNG. A imagem que você escolher será a imagem que irá aparecer quando a URL desta página for compartilhada no Facebook.
3. URL
A URL é o endereço a página em questão:
<meta property=”og:url” content=”http://seomaster.com.br”/>
Familiarize-se com o link canônico se você não estiver a par desta proposta que ajuda bastante no SEO do seu site.
4. Descrição
Aqui é onde você deve botar a descrição que irá aparecer embaixo do Título e URL. É interessante botar um texto que desperte a curiosidade do leitor. Pode ser até o primeiro parágrafo de um artigo, mas lembre que este é neste ponto que você vai poder mostrar melhor sobre o que se trata a página. Lembre-se que você não vai ter controle sobre outras pessoas postando seu conteúdo, então explore bem essa área.]
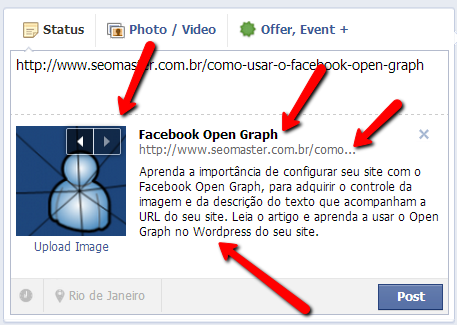
Resultado
Quando alguém colar uma URL do seu site, ele irá aparecer dessa forma no mural, com a Imagem, Título, URL e Descrição destacadas pelas setas:

Você já conhecia este recurso?

gosto muito bom dos post do blog!
Pra mim, foi o que resolveu. Valeu!
WordPress SEO by Yoast realmente é fantástico e muito fácil de usar. Com ele é possível personalizar de forma diferente para quem visualiza Facebook e Twitter.