
Como Aumentar seu CTR com Schema.org
A internet é baseada na linguagem HTML, desenvolvida com o objetivo de exibir conteúdo visual para pessoas. E seu sucesso é inegável, como podemos ver com o lançamento do novo HTML5. Porém, tem um ponto fraco de não conseguir ajudar muito os robôs das ferramentas de busca a entender sobre o que está dentro do conteúdo.
Para contornar essa situação, temos algumas opções para ajudá-los a identificarem melhor do que se trata a sua página, como é o caso da marcação do conteúdo através do formato microdata. Este formato define alguns atributos que devem ser inseridos nas tags HTML nos códigos das páginas. Os atributos servem para indicar aos crawlers que o conteúdo é, por exemplo, sobre filmes ou, num blog sobre cozinha, que estamos falando de uma receita. O intuito desta é desenvolver ainda mais a web semântica.
O Schema.org é uma iniciativa dos três grandes buscadores (Google, Yahoo e Bing) para oferecer um conjunto de Tipos padronizados a serem utilizados com o formato microdata, como propriedades específicas para Receitas ou Negócios Locais. A intenção do Schema é se tornar a principal referência na utilização de marcações de conteúdo no HTML.
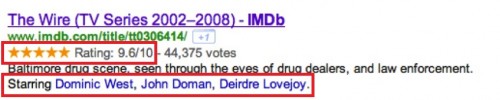
Como o Google quer sempre entregar resultados de maior qualidade, e uma das formas é através da utilização dos rich snippets (Figura 1). Para isso, a ferramenta precisa da ajuda das marcações para identificar claramente as informações e entender melhor sobre o que é o conteúdo, o que iria além da capacidade atual de seus algoritmos, mesmo que sejam muito avançados.
Graças a essas marcações e às constantes melhorias na capacidade de identificar o conteúdo, o Google hoje exibe 10 vezes mais rich snippets do que há alguns anos. Então é hora de estudar e aplicar essa novidade pra melhorar o desempenho do seu site!
Para você que tem site é uma grande vantagem, que irá perceber sua taxa de cliques (CTR, click through rate) aumentar, considerando que seu anúncio vai aparecer com maior destaque e atraindo a atenção de quem estiver buscando.
Como utilizar o Schema.org
A quantidade de opções é bem grande, existem centenas de Tipos para os mais diferentes conteúdos, tais como música, filmes, organizações, programas de tv, produtos e até receitas! Dentro da maioria deles existem mais níveis, como Evento, que detalha ainda mais, como:
- Evento de Negócios
- Evento de Crianças
- Evento de Comédia
- Evento de Dança
Agora vamos ver como você pode realmente colocar a mão no código e ajudar seu site a ter uma melhor taxa de cliques. Não pretendo aqui utilizar todas as opções possíveis, pois são dezenas e não ficaria muito didático.
Identifique o tema
Primeiro você precisa selecionar o escopo do seu conteúdo no próprio site do Schema. Veja essa pequena lista dos mais utilizados.
Se quiser algo mais específico, o que é recomendado, veja aqui a lista completa.
Explore o site do Schema justamente para conhecer melhor as possibilidades e aprimorar a exibição do seu site.
É necessário primeiro ter claro qual é o tema do seu site. Sobre o que trata? Análises de filmes? Nóticias de tecnologia e gadgets? Exibição de receitas?
Vamos pegar este último como exemplo, com a imagem da página que utilizaremos como referência:
- Selecione o Tipo
Copiamos a própria URL da página de Recipe no site, e incluímos dentro de uma <div>.É necessário sempre que for começar colocar o itemscope itemtype=”URL específica”. Confira abaixo:
<div itemscope itemtype="http://schema.org/Recipe"></div>
- Inclua a propriedade na imagem
Agora você vai precisar identificar os principais elementos dentro da sua página. Para um site de receitas, a imagem é muito importante, então já é inserida logo no início.Como pode ver no Código 2 (abaixo), sempre que utilizar uma marcação, vai ser necessário incluí-la dentro de uma tag, e colocar itemprop=”PROPRIEDADE”. Neste caso específico de imagem, é itemprop=”image”
<div itemscope itemtype="http://schema.org/Recipe"> <img itemprop="image" src="yakisoba.jpg" alt="Prato de Yakisoba"/> </div>
- Inclua a propriedade no H1
Na última linha do código 3, repare que o itemprop aparece de novo para especificar que Receita de Yakisoba é o nome do conteúdo da página. Então como havia explicado anteriormente, deverá constar como itemprop=”name”
<div itemscope itemtype="http://schema.org/Recipe"> <img itemprop="image" src="yakisoba.jpg" alt="Prato de Yakisoba"/> <h1 itemprop="name">Receita de Yakisoba</h1> </div>
Marcações Específicas
As marcações que utilizamos acima, como name e image são genéricas e servem para diversos conteúdos dentro do site, como pessoas ou empresas, filmes ou receitas.
O que vai fazer diferença é utilizar marcações mais específicas para o seu site, no nosso caso, tempo de preparo e ingredientes da nossa receita.
<div itemscope itemtype="http://schema.org/Recipe">
<img itemprop="image" src="yakisoba.jpg" alt="Prato de Yakisoba"/>
<h1 itemprop="name">Receita de Yakisoba</h1>
<p itemprop="recipeCuisine">Comida Chinesa</p>
<p itemprop="recipeYield">3 Porções</p>
<p>Tempo de Preparo:<meta itemprop="totalTime" content="PT30M">30 minutos</p>
<h2>Ingredientes</h2>
<ul>
<li itemprop="ingredients">Um pacote de macarrão</li>
<li itemprop="ingredients">2 colheres de óleo</li>
<li itemprop="ingredients">1 dente de alho</li>
<li itemprop="ingredients">2 cebolas</li>
</ul>
<h2>Como fazer</h2>
<p itemprop="recipeInstructions">
Esquente a frigideira e coloque um fio de óleo.
Coloque agora todos os ingredientes juntos.
Deixe lá até parecer apetitoso! =]
</p>
</div>
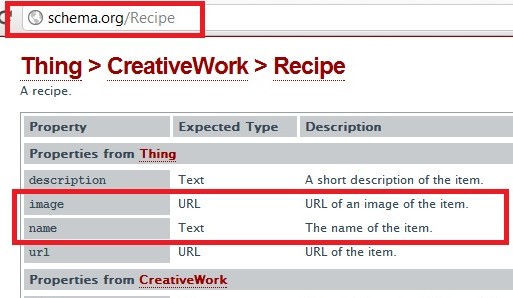
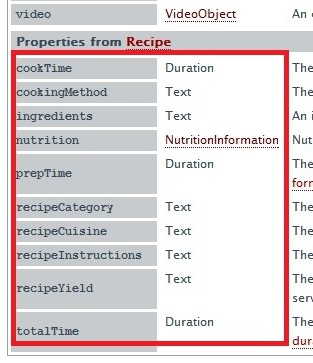
Para incluir o conteúdo, não deixe de verificar na página do Schema quais são os valores. Se não ficar muito claro quais formatos são necessários, procure na página do Tipo, que está disponível uma explicação mais detalhada.
Confira na imagem para Receitas:
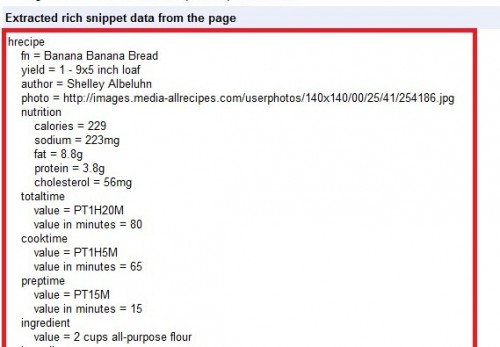
Hora de Testar
É importante que você utilize a ferramenta do próprio Google, a Rich Snippets Testing Tool, para conferir se você aplicou todas as marcações dentro das tags corretamente.
Insira a URL da página que está sendo configurada.
Veja que além de exibir como seria a exibição do seu rich snippet, a própria ferramenta oferece uma análise identificando os códigos, indicando se estão corretos ou não. Na Figura 4, todos os atributos estão configurados corretamente, pois estão em preto (padrão) e estariam em vermelho se estivessem errados.
Se tiver alguma dificuldade para elaborar o código, existe a opção de utilizar algumas ferramentas que fazem isso automaticamente, como o Schema Creator, que oferece diversas opções e é só digitar o conteúdo em cada campo.
No entanto, recomendo sempre dar uma revisada no resultado, para ver se está tudo configurado de forma adequada.
Resultado
Após elaborar todas essas marcações corretamente, seu site poderá – pois o Google não garante o rich snippet – aparecer com mais destaque nos resultados, como mostrado abaixo.
Dessa forma, irá atrair muito mais atenção para o seu link, e aumentando seu CTR, ou seja, uma quantidade muito maior de acessos ao seu site para cada vez que ele é exibido como resultado.






Muito bom suas explicações João Gabriel parabéns. Vou começar a usar o Schema nos sites dos meus clientes.
Grande abraço.
E aí Leandro,
Fez as configurações do Schema? Teve alguma dificuldade ou caso para contar?
Se teve algum resultado interessante, de sucesso ou fracasso, fique à vontade para escrever para o nosso blog!
=]
Fala João!
Nós estamos implementando atualmente em nossos projetos o HTML5 com os metadados e o aumento do CTR é bem nítido!
A rich snippet realmente dá resultado e o papel de todo SEO é explorar as opções que existem para trabalhar e melhorar sempre conversão / CTR.
Ao invés de schema, estamos trabalhando com o data-vocabulary… Você tem algo a dizer sobre os 2? Fomos pelo que o Google indica…
Valeu!
Deus o abençoe!
Diego, é realmente muito bom ver o retorno que o destaque dos rich snippets dá!
Sobre o data-vocabulary, ele é interessante, porém o Schema me parece uma melhor opção, uma vez que foi construído por uma junção do Google, Yahoo e Bing.
Além de possuir uma quantidade muito maior de categorias específicas para diversos nichos!
Muito bom o conteúdo, Obrigada
Usar Rich Snippets nos sites melhora não só o CTR mas também sua qualidade perante os mecanismos de busca. Uma vez que o site tem uma boa usabilidade e é acessível as pessoas, também o é para os mecanismos de busca.
Olá. Bastante interessante a aplicação de mocrodata nos documentos HTML, principalmente hoje em dia.
Só uma dúvida, por favor:
Num site específico, onde o assunto seja quase que o mesmo em todas as páginas, existe a possibilidade de usar apenas um itemscope na tag “meta”? Vi algo na Internet (se não me engano foi no site do Tableless) que els utilizam o itemscop “shema.org/Blog” na META TAG… como se a idéia fosse dizer que o padrão inteiro da página é da categoria Blog… seria isso mesmo? Existe alguma dica a mais neste sentido?
Grande abraço!
Marcio,
Uns afirmam que incluir as tags do Schema no cabeçalho iria funcionar, outros negam.
Te recomendo então fazer o seguinte: inclua a tag que você quiser no head e inclua as especificações com itemprop para cada parte do conteúdo.
Depois disso, inclua a URL na ferramenta Rich Snippet Tool.
E aí confirma se as marcações foram identificadas.
Volte aqui para falar qual foi o resultado do seu teste, beleza?
Abraços!
João Gabriel, sou leigo e fuçador nas horas vagas e tenho um blog que é meu passa-tempo. Não sei trabalhar em html, mas fuço no meu código fonte assim mesmo. Dá uns tilts e acabo por resolver de alguma forma. Lendo por aí como sempre faço encontrei o conceito de semântica para html, os microformats e vi que o Google utiliza e o Schema.org tem sido muito utilizado.
Como não sei (x)html, faço umas otimizações de vez em quando evou levando. O blog apesar de ter 2 anos até que tem um certo número de visitantes, melhor do que mereço, mas quero merecer mais e ter ainda mais visitas…
Mas a questão é: existe alguém fazendo otimização de site ou blog já levando em conta esta referência?
Expedito,
Não entendi direito sua pergunta. Você pergunta se alguém já está utilizando a referência do Schema para otimizar o site no Google. Mas lá em cima você afirma que o Google utiliza e que o Schema.org tem sido muito utilizado. Fiquei confuso, mas acho que você já respondeu em parte sua pergunta.
Acho que as marcaçõse do Schema estão começando a se tornar mais conhecida, mas ainda falta caminhar muito para uma popularização.
Ou seja, para quem utilizar, é um diferencial para aumentar o CTR, pois vai conseguir chamar uma atenção maior de quem estiver pesquisando algo no Google.
Tentei responder o que imaginei que fosse. Se ainda estiver com dúvida, é só falar!
Abraços
João, pra usar em WordPress tem algum segredo?
João,
Tem alguns plugins que já foram desenvolvidos especificamente para facilitar o uso do Schema.
É só instalar e configurar!
Gostaria de saber se pode mesclar as propriedades de um tipo, com as de outros.
Ex: o “type” : Think tem URL em suas propriedades. Já o “Event” não tem.
Gostaria então de colocar URL tambem no “Event” …. isso é permitido?
Marco,
Você pode utilizar as propriedades das Types que estão acima, seguindo a hierarquia. Ou seja, a propriedade do “pai” serve para o “filho”.
Neste caso, você pode utilizar no Evento as propriedades do Thing.
Abraço!
Parabéns João.
1- Tenho um site guiafacebook.com.br, alguns tutoriais que escrevo tem imagens, que fiz Up load pelo wordpress. Na sua opinião, eu deveria aplicar schema em todas imagens que subi para dentro dos posts?
2- onde aplico aschema para quando digitarem a home do meu site aparecer a minha foto de perfil?
Vocês do SeoMaster são feras.
João, gostaria de entender melhor o uso das tags. No caso que vc ilustrou (que é o meu), considerando que um blog de receitas não tem apenas 1 receita (yakissoba), isso quer dizer que preciso configurar cada receita publicada separadamente? No código-fonte? Isso, além de dar um trabalho absurdo, não deixaria o código extremamente pesado? Ou deve-se configurar as tags para cada postagem (e se for isso, coloca-se então no próprio html da postagem)?
Agradeceria imensamente se puder responder.
A minha dúvida é, onde colocar o código? No tema WordPress ou dentro do artigo.
Dioegenes,
você vai precisar botar dentro de cada página, porque cada uma vai ter um conteúdo específico.
Mas lembrando que é necessário incluir na visualização HTML, ok?
Até mais!
Estou varrendo a internet para encontrar um jeito de usar no blogger, isso e possivel?
Pode explicar como funciona no blogger, se tiver como.
Marcus, encontrei dois artigos antigos que explicam como fazer isso. Não testei. Caso funcione me avisa por aqui.
http://homebiss.blogspot.com.br/2011/11/markup-blogger-schemaorg-examples.html
http://onethingtoknow.blogspot.com.br/2013/08/add-schema-tags-in-blogger-seo-for.html
muito esplanador a materia,devemos ficar atento a isso
Para e- ecommerce por onde eu começo passo a passo, é possível explicar ?
Pensando em utilizar em meu blog e o medo de bagunçar tudo implementando o código errado é grande.