
Nova Forma de Paginação no Google
Mais uma novidade para vocês. A SEO Master vai desmistificar o que o Google tem de novo em paginação: os atributos rel=”next” e rel=”prev”. Mas antes,
Você sabe o que é paginação?
Se você tem um e-commerce ou qualquer tipo de site que tenha vários itens para serem listados (produtos, artigos, etc), provavelmente já está familiarizado com o problema de apresentar estas longas listas de itens em uma única página.
As pesquisas do Google indicam que os usuários preferem ver toda informação em uma única página do que divididas em várias, pois o tempo que os usuários levam para ver toda informação em uma só página é muito menor que em várias páginas divididas.
No entanto, esta situação é a contrária no caso de páginas cheia de imagens, pois o tempo de carregamento destas será maior.
Neste caso, o que fazer então?
A solução é a paginação. A longa lista de itens deve ser dividida em várias páginas para tornar a navegação mais agradável para o usuário. No entanto a paginação deve ser bem feita para que os usuários e os motores de busca consigam entender o que cada página está mostrando.

O próprio blog da SEO Master é um exemplo no qual os diferentes artigos são separados em diversas páginas para oferecer maior organização e melhorar a navegação do usuário.
Ok. Como iniciar a paginação?
Como você quer melhorar o SEO, agora você tem a tarefa de dividir sua imensa lista de itens em diferentes páginas e mostrar para o Google que o conteúdo de cada uma delas é diferenciado. Vamos ver alguns exemplos:
- Você poderia incluir no meta robots, valores específicos para a não indexação dentro do atributo content. Assim estaria indicado aos robôs das ferramentas de busca a evitarem indexar a página.
Exemplo: <meta name=”robots” content=”noindex”
- Outro seria utilizar rel=”canonical” para indicar ao Google qual a página de maior importância e evitar conteúdo duplicado (a utilização depende da situação). De qualquer forma, esses valores são apenas auxiliares.
Agora vamos ver o que o Google tem de novo em paginação: os atributos rel=”next” e rel=”prev”.
Next e Prev: como funciona?
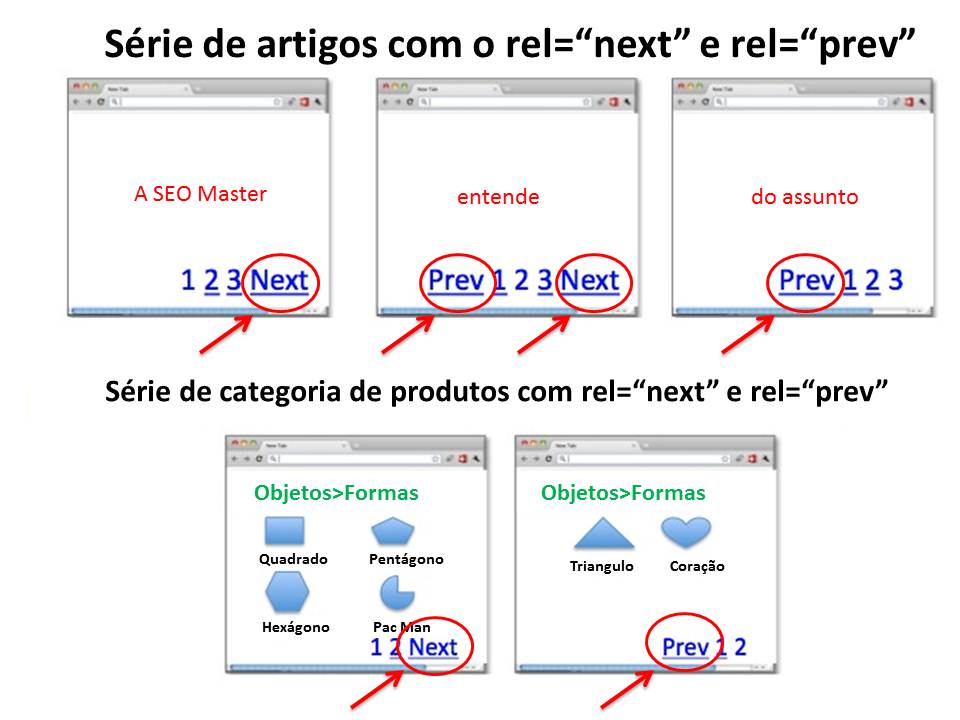
Se você tem três páginas em sequência (página 1, página 2 e página 3) que estão ligadas, então funciona assim, de acordo com o Google:
Página 1: <link rel=“next” href=”www.seusite.com.br/página 2”> Página 2: <link rel=”next” href=“www.seusite.com.br/página 3"><link rel=”prev” href=”www.seusite.com.br/página 1”> Página 3: <link rel=”prev” href=”www.seusite.com.br/página 2”>
Importante!
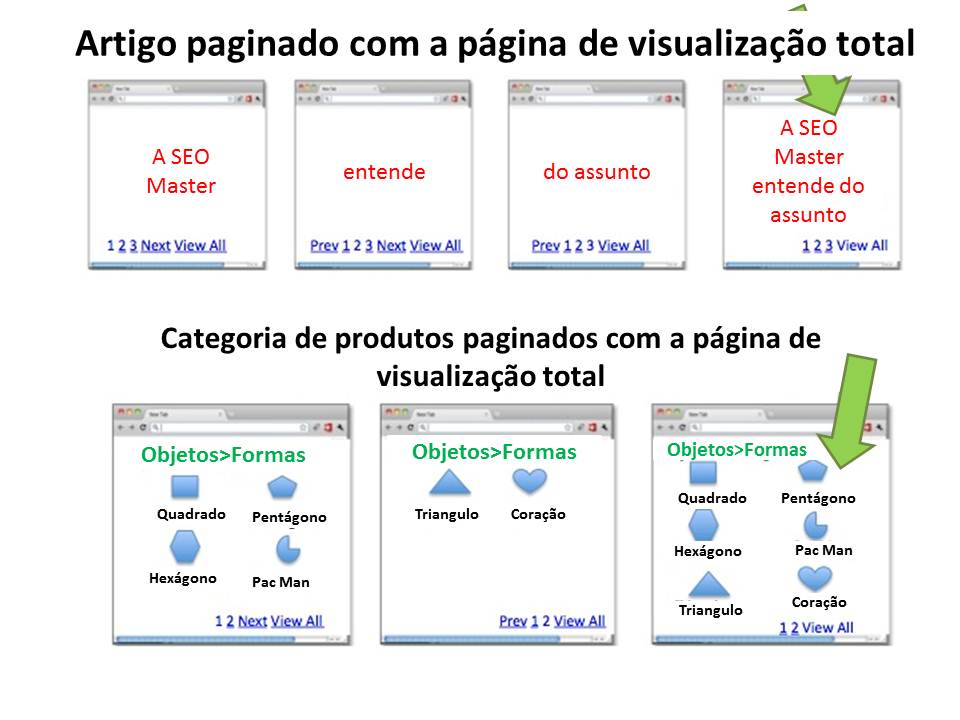
Se você tem uma página de visualização de todos os itens (View-all page), esta deve ser a página canônica e todas as outras devem conter o rel=”canonical” referenciando esta.
Caso não tenha uma página view-all, você pode usar rel=next e rel=prev como descrito neste post, junto com o rel=”canonical” para a página corrente da paginação. Lembrando que os atributos rel=prev e rel=next agem como dicas para o Google. Abaixo mostramos um exemplo de página de visualização de todos os itens (View-all page):
Paginação + Canonical Tag
- O valor rel=”canonical” é uma forte ferramenta contra geração de conteúdo duplicado em seu site, pois ele indica – dentre várias páginas – qual é a que deve ser a mais indicada para ser exibida pelo Google.
- Já o rel=”next/prev” conseguirá indicar para o Google, qual caminho de indexação ele deverá seguir. Ou seja, ele se importa mais com uma organização lógica do que em indicar qual seria a mais importante.
Exemplo
http://www.seusite.com.br/pagina-2/ pode conter:
<link rel="canonical" href= "http://www.seusite.com.br/página-2/"/> <link rel="prev" href="http://www.seusite.com.br/pagina-1/"/> <link rel="next" href="http://www.seusite.c om.br/pagina-3/"/>
5 Pontos Importantes
- A página 1 deve conter somente o atributo rel=”next” (parece óbvio, mas é importante lembrar)
- Da página 2 até a penúltima página, os atributos rel=”prev” e rel=”next” devem estar presentes. (Bingo! Significa que existem páginas prévias e posteriores)
- A última página deve ter somente o atributo rel=”prev” (Sacou?)
- Os atributos rel=”next” e rel=”prev” devem estar sempre declarados na <head>, e não dentro do corpo do documento <body> (Você não pensou que seria na <body>. Pensou?)
- Os atributos rel=”next” e rel=”prev” e o rel=”canonical” podem ser utilizados juntos, pois são conceitos independentes! Sendo independentes, as duas declarações podem estar na mesma página.
Agora é sua vez. O que você aprendeu com estas dicas? Compartilhe conosco suas perguntas e comentários no box abaixo.



Parabéns ! Muito boa esta matéria, dicas muito valiosas pra quem trabalha com SEO.
Obrigado.
Ficou bem explicado. Assisti o vídeo umas 3 vezes para entender direito.
O texto de vocês ficou mais simples e como exemplo mostrando a segunda página, não há como errar. Parabéns!
Ótimo artigo.
O Google está cada vez mais dificultando o nosso trabalho. Mas o conteúdo está muito bem explicado por vocês, parabéns pelo artigo!
A SEO Master agradece e sempre estará à disposição de todos para qualquer dúvida em SEO!
Sou novo na área de SEO, agradeço ao criadores do seomaster por dar dicas que auxiliam a criação de sites
Essa técnica pode ser automatizada? Para sites que adicionam conteúdo com frequência vai ser bem chatinho organizar a casa, acho que é mais fácil não indexar. O que acham?
Glaucia, é possível automatizar sim. Pede para sua equipe de TI colocar essas tags no template do HTML do seu site. Aí sempre que tiver paginação você já vai ter isso estruturado.