
Saiba como usar as Heading Tags
As Heading Tags são tags usadas na estrutura e organização de uma página. São importantes não só para apresentar uma estrutura clara para a página web, mas também para melhorar a navegação de seus usuários e dos motores de busca.
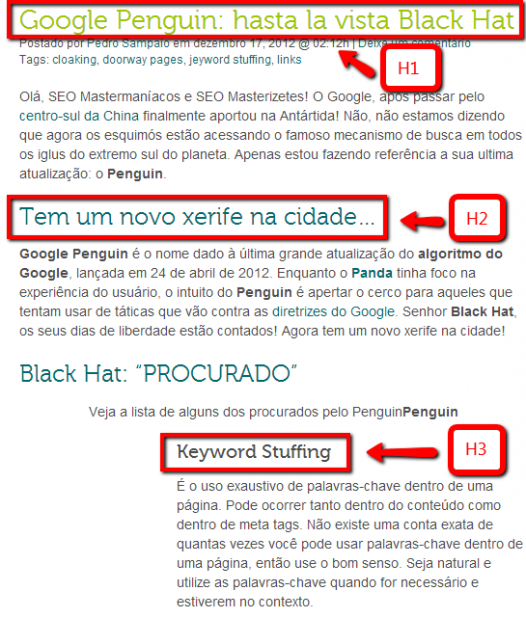
Elas dizem qual é o conteúdo que tem mais importância na página, criando uma hierarquia de informações que os mecanismos de busca entenderão. Existem seis Heading Tags disponíveis, sendo o H1 o mais importante e o H6 o de menos importância, levando em consideração a hierarquia.
Você deve usá-las da mesma forma que faria se fosse escrever um livro ou um artigo, e não para realçar o texto em sua página. Os atributos de cor, tamanho e qualquer outro podem ser mudados em CSS da forma como você desejar. Quando você usar a Heading Tag escolhida, será automaticamente adicionado um espaço acima e abaixo do texto; desta forma você pode começar seu texto na próxima linha disponível.
Além de tudo isso, aqueles que utilizam leitores de texto para ler o seu site podem acabar ficando confusos se você não usar qualquer Heading Tag para direcionar a leitura do texto.
Aprenda mais sobre Heading Tags e outros aspectos de SEO no nosso curso presencial.
Como Usar
A principal Heading Tag é a <H1>, e ela deve ser um resumo breve do que o usuário vai encontrar no texto, de preferencia usando palavras chave. É recomendável que somente exista uma H1 por página. Mesmo que em alguns casos pode ser usado um H1 por sessão de página, é algo bem arriscado para quem não entende muito bem SEO. Por isso, permaneça com somente uma H1 na página.
Em seguida, vem a H2 que deve tratar de algo que dê sequencia ao H1 e ao assunto da página, como se fosse um subtítulo. As demais tags obedecem à mesma regra. Quanto maior o número (3, 4, 5 e 6), menor será a importância do conteúdo inserido nelas, mas mesmo assim ainda terá mais relevância do que um simples parágrafo.
É importantíssimo frisar que cada página deve conter apenas um H1 e que a hierarquia das Heading Tags não pode ser quebrada, ou seja, tem que ser feita na ordem: H1, depois H2 e assim por diante.
Todos os navegadores suportam Heading Tags e cada um apresenta os títulos em tamanhos ligeiramente diferentes. Um visitante, por exemplo, pode ter mudado as fontes padrão de seu navegador, assim os tamanhos e tipos de letra pode ser diferente do que se pretendia.
Ainda que o H2 não seja a principal Heading Tag, sua relevância vem crescendo cada vez mais. Portanto, ter um H1 e H2 (que pode ser mais de um, mas sem exagero) bem escrito é de suma importância para ter relevância (ó, rimou).
Então, nunca se esqueça das Heading Tags na hora de escrever seu texto; ele pode ajudar bastante tanto na usabilidade da sua página quanto no ranqueamento de seu site.



Muito bom o post :)
Vale destacar que com o html 5 podemos utilizar mais de um h1 em seções diferentes do site o que se for usado corretamente o site ficará com uma melhor arquitetura da informação e independente do seo. utilizar corretamente os Heading Tags é fundamental para todo site.
Obrigado por compartilhar o conhecimento de vocês.
Estava procurando um conteúdo que correspondesse ao que procurava em minha busca pela grande teia, felizmente encontrei aqui, muito obrigado por fornecer esse grande auxilio. Valeu!
Muito bom artigo, ouvi falar que alguns templates do Blogger é preciso adicionar uma tag para posicionar melhor o SEO do H1 , nos artigos isso é verdade ?
Oi “O Vale do Ribeira”, acho que a resposta pra sua pergunta está em meu comentário mais abaixo. (eu tinha a mesma dúvida que vc). Espero que ainda te ajude, mesmo com mais de 2 anos de demora na resposta. kkk
Abraços
Muito bom saber disso. Estava na dúvida quanto à hierarquia das tags.
No entanto, seria bom que soubéssemos quantas h2 usar.
Também se depois de usar h3 podemos voltas para as h2, e assim por diante. Pois essa dúvida ainda persiste.
Muito grato pelas orientações.
José,
não se preocupe com tantas regras assim. Imagine como você quer estruturar o seu texto, e siga essa ordem.
Por exemplo, se tiver 4 capítulos, e dentro de cada um desses tiver 3 subcapítulos, então ficaria:
> Quatro H2
> Doze H3 (3 subcapítulos vezes 4)
Não se prenda a números exatos de otimização. A ideia das tags heading é que você estruture o seu texto de uma forma lógica.
Te garanto que a excelente experiência que o usuário vai ter com um texto estruturado vai contar muito mais pontos que qualquer número mágico, porque simplesmente não existe esse número!
Até logo!
Excelente explicação. Sucinta, e direto ao ponto.
O único problema é no no blogger os títulos não são H1 e sim H2, o H1 é só o título do blog, daí a importância de um título contextual com o conteúdo. A H3 passa a ser subtítulo.
Fiz a besteira de acrescentar mais de 1 título no post (deixava 2 H2) e minhas visitas caíram pela metade. ao restabelecer o original, vi minhas visitas voltarem ao normal.
Aprendi que em filme que está ganhando não se mexe.
Obrigada, foi muito esclarecedor!
O Tópico sobre como criar Heading Tags foi muito bom, tirou quase 100% das minhas dúvidas!!!
Mas ainda tenho Dúvidas para estrutura de E-Commerce.
1ª Na página do Produto: O nome do produto é Title da página. Ele pode ser também o H1 ?
2º Página de departamento: o mesmo caso, o nome do departamento pode ser o H1 e os nomes dos produtos podem ser o H2?
Oi Vinicius,
Que bom que conseguimos ajudar. Respondendo suas perguntas:
1) Como regra geral, assuma o Title com igual ao H1. Mas o H1 tem maior flexibilidade, podendo ter mais informações e caracteres, ok?
2) Exato! Pense que o tópico mais importante vai ser o H1, e os subtópicos vão descendo, nesse caso, os produtos sendo H2. Caso tenha muitos produtos, pode utilizar também a tag de listas.
Até mais! ;]
Legal o texto explicativo e comentários.
Mas tenho uma dúvida. Posso fazer a organização dos Tags Heading dessa maneira.
H1: Nome do produto com negrito (Em )
H2: Botão Comprar
H2: Título da “Descrição do Produto” (Ex: Descrição do produto: )
H2: Toda a descrição do produto (totalizando uns 1000 caracteres)
H3: “Mais anúncios do vendedor ”
H3: “Ver todos os produtos de ”
Alguém pode dar uma luz?!?!
Estou tentando inserir umas tags para exemplo, mas não consigo..rsrs
Olá Marcelo,
acho que está tudo Ok com a sua lista, a não ser a utilização de H2 para a descrição do produto.
As tags Heading têm que ser usadas para títulos, subtítulos ou chamadas importantes. No caso da descrição você deve usar
, já que é parte do corpo do texto, ok?
Abraços!
Posso usar simultaneamente a tag H1 no logo do blog e no título dos posts?
Oi Lázaro,
a tag Heading deve ser usada para títulos e subtítulos. Então não é para o logo, ok?
Além disso, é uma boa prática só utilizar uma tag H1 por página.
Até!
Parabéns! Adorei o conteúdo.
Mas fiquei em dúvida, as heading tags de 2 a 6 são utilizadas para palavras chave alternativas a H1, ou para palavras chave complementares (para formar a cauda longa) é isso?
Oi Leno,
as Heading tags têm que ser utilizadas para trabalhar os títulos e subtítulos de uma página. As outras tags podem ser utilizadas para reforçar a ideia principal do blog, mas é mais interessantes quando há um desenvolvimento do assunto.
Tente não se preocupar tanto na otimização através dos Headings, mas em organizar a estrutura da sua página para oferecer uma boa leitura, ok?
Até!
Olá amigo. Estou com um problema grave, configurei as tags certinhas no wordpress porem tive problemas com o site, mesmo com artigos feitos para ficarem bem na busca orgânica o site estava mal. Agora descobri que o problema é que o framework que instalei está configurado errado. Você sabe como eu poderia resolver este problema no meu tema wordpress?
Boa tarde Adenilson,
Para identificar de forma mais clara é preciso saber quais são as ferramentas utilizadas.
Um plugin que pode auxiliá-lo nisso com o SEO das páginas é o Yoast Seo WordPress.
Bom dia. Então deixe-me ver se entendi: devo utilizar os Heading Tags em títulos (H1) e subtítulos (Começando pelo H2 e diminuindo, caso hajam subtítulos dentro de subtítulos)?
Devo então utilizar a “Parágrafo” para preencher o conteúdo de cada subtítulo?
Obrigado!!
Boa tarde.
Tenho o título do meu anúncio como H1, depois dei um copiar e colar no título e criei um h2 ante de começar a descrição do anúncio e no final dei outro copiar colar do H1 e criei um H3 para finalizar. Tem problema criar H1, H2 e H3 exatamente iguais?
Me ajudou muito estas dicas, estou tentando dar uma melhorada no meu site e estava com dificuldade em entender justamente esses detalhes…. Valeu obrigado!!