
Como Instalar o Google Analytics em 4 Passos
Devido aos muitos pedidos que estamos recebendo para esclarecer dúvidas de como instalar o Google Analytics, criamos um manual muito simples para você ficar sem nenhuma dúvida.
Passo Zero – Ter uma conta no Google
Caso você tenha uma conta no Gmail, pode pular para o Passo 1, já que todos os serviços são integrados.Para começar a utilizar um produto da Google, você precisa criar uma conta no sistema da empresa. Caso não tenha, crie uma aqui.
Agora sim vamos começar:
1º – Inscrever uma conta
Acesse a página do Google Analytics e faça o login.
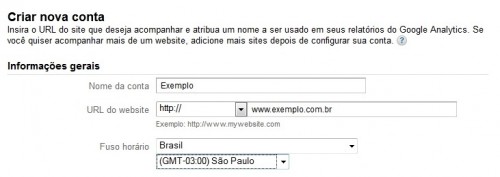
Insira os dados básicos do seu site, escolha o http:// que é o mais comum antes do “www” do endereço do seu site. No campo Nome da Conta, recomendo colocar o nome do site, para ficar com uma organização mais limpa.
Caso você tenha mais de um site, não se preocupe pois é possível gerenciar diversos sites dentro de um mesmo login. Cada uma terá sua própria janela de relatórios, então não haverá confusão para administrá-las separadamente.
2º – Coloque seus Dados Pessoais
Caso a sua conta seja nova, insira suas informações de nome, sobrenome e telefone. Isso é por uma questão de segurança e política da empresa.
3º – Aceitar Termos de Usuário
Este passo é a parte do contrato do Google em oferecer os serviços dela, com algumas cláusulas de que você está usando o Analytics em um site que pratique atividades legalizadas pelo país.

Compartilhar os dados do Analytics ou não?
-
Com outros produtos Google
Se você utiliza o Adwords e/ou Adsense ou planeja utilizar esses serviços da empresa, recomendo selecionar compartilhar, pois ele já estará configurado para sincronizar os dados entre os dois sistemas.
Selecionar essa opção irá permitir que use o Otimizador de Conversões.
-
Anonimamente com o Google e outros
A segunda opção é a utilização dos seus dados anonimamente para pesquisas de mercado. Serão retiradas todas as identificações do seu site e somadas com milhares de outras empresas de mercados similares.
Dessa forma você irá contribuir para pesquisas de melhoria do sistema, e observar alguns eventuais problemas para melhorar as métricas do seu site.
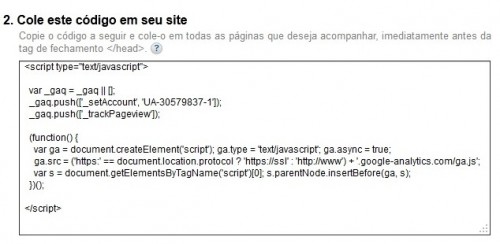
4º – Adicione o Código de Instalação do Analytics
Este é o passo mais crítico, pois neste momento você deve incluir o código javascript do Google Analytics que irá rastrear todos os dados dos acessos ao seu site.
O código precisará ser incluído exatamente em cima da tag </body> em TODAS as páginas que você quiser rastrear. Algumas plataformas de gerenciamento de sites já possuem uma função para incluir o Google Analytics, é só copiar o código e colar onde estiver especificado.
Uma outra maneira de se fazer isso é incluir ela no template footer, que provavelmente está em todas as suas páginas e já se encontra ao final do código HTML, onde fica a tag, citada acima.
Se você utiliza o WordPress, deve abrir o Editor de Temas e editar o “footer.php”, pois o Código de Acompanhamento gerado precisa ser incluído bem em cima da tag </body> . É extremamente importante que o código seja instalado corretamente, para que não dê nenhum erro na análise do seu site.
Caso você não saiba como fazer isso, peça ao responsável pelo seu site ou o administrador da conta.
É normal que nos primeiros dias após ter colocado o código do analytics dentro do site, e já ter toda a sua conta organizada, que não apareça os dados dentro dos relatórios, até mesmo o Analytics pede para aguardar de 24 a 48 horas até conseguir coletar dados suficientes para o início do funcionamento correto. Pode ser que o site ainda não tenha sido indexado pelo Google.
Pronto, seu Analytics foi instalado, agora é só esperar!
Como pegar o código mais uma vez
Se você perdeu, deixou para instalar em outro dia ou até mesmo se você vai criar um site novo, o código criado estará sempre disponível dentro da conta do Analytics.
É só clicar na aba Administrador no topo direito, e depois em Código de Acompanhamento, como mostra a imagem abaixo.
Com usar o Google Analytics
Se você já instalou o código, e começou a visualizar as visitas no seu site, chegou a hora de entender como essa ferramenta maravilhosa funciona. Veja aqui no nosso Tutorial Básico do Google Analytics, pra começar a realmente fazer diferença na otimização do seu site, beleza?
Se você tiver alguma complicação ou dúvida, faça uma pergunta no espaço de comentários abaixo que nós responderemos!





Olá , foi muito útil sua explicação, mas eu gostaria de saber mais uma coisa. Como eu faço para colocar os dados da análise na página do site?
olá bom dia,
voces sabem me informar se uma única conta no google posso gerenciar mais de um site no analytics?
Olá Flaviano!
É só você utilizar o email que você quiser para cadastrar como Admin da outra conta do Analytics, assim você consegue gerenciar várias, acho que até o máximo de 25 contas.
Boa noite é o seguinte criei minha conta mas não sei o que faço agora onde vou colar o código de acompanhamento pois fiquei parado nesta página onde informa que o google analytics não conseguiu rastrear o código.
Não sei onde fica esta tal de tag.
Olá Neldese,
você precisa colocar em cada página. Algumas ferramentas de site já tem um espaço pra você botar o código.
Qual sistema você usa? Blogger, WordPress? Se puder me informar, posso te ajudar melhor!
Olá,
Tem como adicionar o google analytics numa fanpage? Como seria?
Raphaela, infelizmente não é possível, pois você precisa mexer no código do site.
Mas de qualquer forma, podemos ter algumas informações de como nossos usuários utilizam nossa fanpage através das próprias ferramentas do Facebook.
Até mais!
Oi! Muito boas as suas dicas. Estou com uma duvida… Se puder me ajudar.. instalei o código de acompanhamento no meu blog, já está gerando relatórios, mas no status aparece como “código de acompanhamento não instalado”. Sabe o que pode ser? Eu tinha instalado um código e depois deletei a conta, mas quando visualizo o código-fonte do site ele ainda está lá, e não consigo localizá-lo no editor para removê-lo. E a conta ativa também está lá. Será que pode haver algum conflito por ter 2 IDs de acompanhamento instalados?
Olá Karol! Para você verificar se o código foi instalado corretamente utilize o plugin Google Tag Assistant do Chrome.
Pelo que entendi você inseriu dois códigos idênticos com UAs diferentes. Nesse caso pode ter problemas na captura dos dados sim.
Caso utilize o WordPress sugerimos o plugin Google Analytics for WordPress para instalar o código.
Estava na dúvida, uns dizem para inserir antes da tag , mas para mim funcionou só antes da tag .
Valeu obrigado!
José, a sugestão de inserir no head é para que tenha o carregamento antes do restante do site. Dessa forma, diminui a chance de perda de dados.
Olá, tenho uma dúvida enorme. rs
só tenho uma página principal, como faço para instalar, estou colocando o código e continua aparecendo como se o código não estivesse instalado.
Obrigada :)
Liana! Você pode instalar o plugin Google Tag Assistant no Chrome para verificar se o GA foi instalado corretamente. É bem fácil e útil!
em resposta ao Neldese dos Santos, João da Fonseca diz que o código deve ser colocado em cada página, acredito que é para colher dados de acesso de cada página, até onde o analytics consegue dá feedback? consigo por exemplo ter informações de acesso ao ícone de localização maps, no rodapé da minha home por exemplo
Oi, Maike! É isso, se o ícone gerar uma página (URL) ao clicar, sim, caso queira trackear os cliques deste ícone que sai do seu site, basta utilizar um trackpageview, configurado no onclick do ícone.
Ola nao sei onde colocar o codigo amigo, o meu site é do MAGENTO não sei instalar o codigo pode me ajudar obrigada
Boa tarde.
Como faço para acompanhar a venda de um produto especifico. Tem como?
Obrigado
Luis
Boa noite!
Pretendo criar uma página para mostrar meu trabalho de fotografia de casamento entre outras; permitir aos meus clientes escolherem as fotos que irão para o álbum e também criar álbuns mostruários online para os possíveis clientes verem e analisarem.
Meu problema:
Não sei criar um página de WEB com essas características e não conheço um aplicativo que faça isso gratuitamente. Poderiam me ajudar?
Grande Abraço!
Apesar de entender a origem das suas visitas e medir a quantidade delas ser extremamente importante e útil para ter noção da visibilidade do seu site, para melhorar o seu site saber o que o usuário faz dentro dele é muito mais importante. Para isso recomendo a leitura do texto: “Ações valem mais que pageviews Analise seu usuário com Mixpanel.” webingpro.com.br/blog/analise-seu-usuario-e-suas-acoes/
Perfeito! Mesmo sendo um artigo de 2012 eu conseguir instalar o cidigo, muito obrigado :)
Bacana me ajudou a informação do analytics, estava com dificuldades para achar, obrigado
Vou começar a usar o google analytics, nao sei ainda como é mas preciso acompanhar as estatisticas seo de meu site. Obrigado.