
Como Fazer Otimização de Imagens
Os robôs do Google leem basicamente linguagem HTML e esse é o motivo pelo qual você deve manter o código do seu site em ordem, além de utilizá-lo corretamente. Passando as informações com mais relevância, além de facilitar a leitura do Google, também faz com que seu site tenha maior probabilidade de conseguir um bom ranqueamento.
Quando falamos em imagens para a Web, temos que ter em mente que esses mesmos robôs não leem figuras, já que para isso é necessário uma alta complexidade de processamento de dados e seria inviável para o Google ler todas as imagens que ele encontra por ai. Então, me pergunte como o Google sabe do que se tratam certas imagens?
Há dois atributos principais para o HTML que auxilia o Google nessa tarefa: o Title e o ALT. Eles são cruciais para o seu ranqueamento no Google Imagens. E por que ser visto nas buscas por imagens é importante?
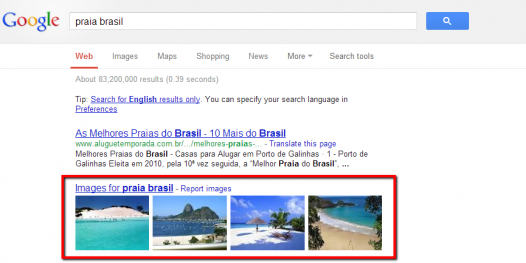
 Imagens nos primeiros lugares do Google
Imagens nos primeiros lugares do Google
Quando a busca é feita por termos bem visuais como, por exemplo, artistas, lugares, carros e tudo aquilo que tem uma imagem associada de forma rápida, o Google tende a mostrar algumas amostras de imagens antes de alguns resultados na página de web, até mesmo em 1º lugar.
Aprenda mais como otimizar suas imagens e outros aspectos de SEO no nosso curso presencial.
Dando nome ao seu arquivo
É importante que os arquivos no seu computador não tenham nomes genéricos como “imagem.jpg” ou os padrões das máquinas digitais como “DSC001” e “IMAGE0001”.
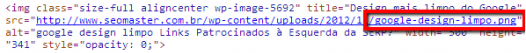
Ao adicionar uma imagem ao seu site, a sua plataforma criará um link para ela que receberá parte do nome do arquivo original, portanto, encare como uma otimização de URL. Portanto, utilize keywords (sem acentos) e palavras que ajudem a entender do que se trata aquela figura. Se forem mais de uma palavra, utilize-hífen ao invés_de_ underline.
Tag ALT
A função principal desta tag é fornecer uma descrição alternativa para a imagem. Como é a parte que será lida pelo Google, ele saberá do que se trata a imagem e sua relação com a página em que foi anexada.
Pode funcionar também para questões de acessibilidade web como texto âncora quando a imagem é usada como link e, além disso, por programas como o Jaws, que auxiliam na navegação de deficientes visuais lendo o conteúdo da página. Indica, inclusive, o que é imagem ou link, nesse caso usando a tag ALT das imagens.
Por ser um texto alternativo que serve para representar uma imagem e não uma descrição, sendo, portanto, um equivalente em texto da imagem, é importante que se tenha frases curtas relacionadas ao local da imagem. Subtraia as “stop words” (para, de, com) e dê preferencia às suas palavras palavras-chave.
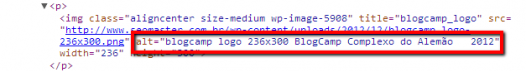
Para inserir o ALT nas imagens, abra o editor HTML e adicione alt=”texto com a keyword” apos a tag title da imagem. Em blogs, ao adicionar uma imagem, a própria plataforma te dá os campos em que colocará o alt e o title.
Tag Title
O complemento do ALT é o Title. Através dele podemos usar quantos caracteres forem necessários para descrever a imagem – porém não é bom escrever textos longos. O Title faz o que diz: é o título daquela foto, uma descrição mais detalhada, diferente do title que é um texto alternativo à imagem (ou a própria imagem em texto). Use-o de preferencia com palavras-chave, mas não exagere.
É o title também que gera o tooltip, ou aquela caixinha que aparece quando você pousa o mouse em cima de uma imagem.
Utilizando as tags ALT e Title de forma correta ao publicar imagens em uma página o código ficará desta maneira: <img src=“URL COM NOME DO ARQUIVO DA FOTO NO FIM” title=“NOME DA FOTO DETALHADA” alt=“DESCRIÇÃO”>. Mas há ainda outros fatores que podem ser otimizados.
Qualidade e formato das imagens
Dê preferencia aos formatos padrões como jpg, gif, bmp e png e lembre-se: a qualidade de uma imagem pode mudar a velocidade de carregamento. Portanto, quanto maior o arquivo e/ou sua qualidade, mais lento será o carregamento e isso pode fazer com que o usuário perca a paciência ou não retornar ao site caso aconteça muitas vezes.
Entretanto, não adianta colocar imagens pequenas e de baixa qualidade. Pense no que o seu usuário vai pensar e tente achar um meio termo entre qualidade, tamanho e velocidade.
Conteúdo e Imagem
E por último, inserir as imagens relacionadas ao conteúdo acima ou abaixo do texto é um importante fator para aumentar a relevância imagem-conteúdo. Portanto, relacionar imagens com o conteúdo que está sendo explicitado é mais que importante. Ou seja, colocar num texto sobre café a foto de uma churrascaria não é uma boa estratégia.
Enfim, otimizar as suas imagens é definitivamente uma boa estratégias para atrair mais visitantes para o seu site, pois pode ser uma ótima porta de entrada. O Google cada dia mais presta atenção nesse segmento e a importância das imagens só tende a crescer.
E você, quais outras técnicas de otimização de imagens conhece? E para vídeos e música?






Além dos atributos ALT e TITLE,em um video sobre otimização de imagens, o próprio Matt Cutts da Google explica a importância de manter blocos de texto relacionados à imagem próximos dela, já que os robôs também acabam relacionando esse texto às imagens. No entanto, sempre fico em dúvida se dá no mesmo simplesmente colocar o texto aleatoriamente próximo às imagens, ou se seria melhor (ou talvez pior) utilizar o recurso “legenda” para inserção desses textos.
Gostei muito do post, esclarecedor e em linguagem acessível. Ótimas dicas!!
Muito bom! graça a este material pode entender melhor as imagens otimizadas
Quando falamos em otimizar o tamanho das imagens, dependendo do software que vc usa existe grandes diferenças. Fiz um teste com uma imagem e no picpick a imagem ficou com 62k enquanto salvo no photoshop, nas mesmas condições de temperatura e pressão a imagem ficou com 18k. Dá trabalho, gasta tempo mas gera resultados!-)
Muito massa essa ferramenta. Acabei de utiliza-la pela primeira vez. O resulto foi bom para alguns aspectos e ruim para outros, como no caso da otimizaçao de imagens, que sempre deixe em segundo plano. Com essa ferramenta pode-se disciplinar melhor o trabalho e acompanhar os resultados.
Seria bem legal adicionar alguns elementos nessa análise como os links que estão apontando para o site.
Obrigado por disponibilizar a ferramenta e parabéns pelo trabalho.
Daniel
Muito bom essa explicação sobre a otimização de imagens, eu nem sabia que tinha uma localização adequada quanto a tag Title e a tag ALT. Sempre ficava na dúvida se tinha alguma importância, quem deveria vir primeiro rs. Acho que pequenos detalhes, somados ao todo, fazem uma boa diferença na otimização de qualquer conteúdo.
Obrigada por compartilhar informações tão relevantes! Estão me ajudando e muito a melhorar o meu blog! ;)
Eu estou chocado com a qualidade do site de vocês, Vocês fornecem informações gratuitas que os gurus da internet cobrariam milhares de reais por elas. Parabéns pelo trabalho de vocês.
Excelente artigo. Elucida vários pontos fundamentais para otimização de imagens, além de dar dicas de como fazer. Texto didático e cirativo.
parabéns!
nada mesmo
Otimização de imagem é show…vale lembrar que existem ferramentas online como tinypng, minijpg e minimg com ótimo desempenho. Entre elas, o minimg.net geralmente consegue a melhor taxa de compactação, com a vantagem de otimizar imagens jpg e png ao mesmo tempo e opção de conversão do jpg em progressivo.
Estou seguindo essas técnicas.
Mas tenho ainda algumas dúvidas quanto à localização das imagens sem a tag alt.
Também se há necessidade de usar URL nas imagens ou deixá-las sem a URL.
Excelente artigo. Tenho utilizado várias dicas dos artigos publicados pelo SeoMaster e tenho obtido uma gradual melhora no posicionamento do Google. Parabéns!
Excelente artigo! Parabéns!
Mais um excelente artigo, muito esclarecedor!
Obrigado
Ótimas dicas, parabéns.
Só gostaria de saber uma coisa, se tenho várias fotos do mesmo assunto para postar no site, teria problemas eu incluir em todas as palavras chaves no nome e no alt da imagem ou seria melhor escolher apenas algumas para fazer isso?
Grato,
excelente conteúdo.
Olá,
Utilizei as dicas de otimizar imagens e deu tudo certo.
Obrigado por compartilhar essas dicas conosco!
Essas técnicas de SEO são realmente muito importantes para posicionar o blog nas primeiras posições no Google!
Parabéns…
Bom artigo. Tenho lido diversas fontes de informação para ter uma real praticidade no meu site de saúde.
Ótima abordagem, artigo muito esclarecedor e com dicas muito importantes para posicionamento nos motores de busca, e ainda cria uma possibilidade de ser encontrado por uma imagem, aumentando assim o tráfego de seu blog! Abraço
Muito interessante o conteúdo, eu não inseria o ALT nas minhas imagens, alterando todas agora. Tks
Excelente artigo, muito esclarecedor, tenho certeza que vai ajudar muita gente, parabéns pelo conteúdo.
Amei essa dica!
Eu não sabia nem por onde começa, até encontra esse artigo.
Muito obrigado por compartilhar, valiosas dicas!
onde eu faço isso de colocar alt nas fotos alguem ai me ajuda
Olá @Joelson,
Se a sua plataforma permite alterações do tipo, provavelmente existe um campo em cada imagem escrito (atributo alt ou alt).
Caso não permita, sugiro que entre contato diretamente com o desenvolvedor para eles ajustarem diretamente no código fonte.
Obrigado, realmente linguagem rápida e direta, ajudou bastante.
Já não tenho palavras pra descrever seus posts. Informações valiosíssimas que só contribuem com os webmasters. Parabéns.
Consegui 97% com Avaliação Geral: BOM. Para 100% só está faltando “Uso da palavra-chave no nome (src) da imagem”. Diz que a palavra-chave não foi encontrada. Exatamente qual imagem esse item analisa?
Divulgue esse site Gente
Muito Bom
Um tempo atrás eu li artigos sobre otimização de imagens e acreditei que se resumia apenas em colocar o ALT, mas tem também a parte da compressão das mesmas, e isso veio ao meu conhecimento ao ler este artigo, muito esclarecedor, e muito obrigado por compartilhar conhecimento e informação.
Como adiciono esse atribudo alt em uma imagem no wordpress?
Ótimo post! Conteúdo de fácil e entendimento e muito esclarecedor!
Colocar o nome da empresa e a descrição da imagem é boa técnica de SEO?
Por exemplo: ‘nomedaempresa-notebook-marca-itautec’
E devo escrever ‘nome-da-empresa’ ao invés de ‘nomedaempresa’?
Bom dia, cara…seu site me ajudou muito depois que fiz as configurações recomendadas na ferramenta automática, consegui colocar duas palavras chave na primeira página do google e as palavras com volume maior que 33.000 buscas ficaram na segunda posição. Parabéns e sua página já esta mais que favorito aqui.
Excelente matéria, não sabia a diferença das tags title e alt! Parabéns!
Me ajudou bastante, muito obrigado!
Já uso estas dicas e são ótimas!
Olá, boas explicações! Foi o único lugar que ensina como otimizar as imagens e arquivos! Parabéns.
Gratidão por essas informações, eu pesquisei no Google como fazer otimização de imagens e cheguei até aqui. Estou melhorando meu Blog e por isso estou em busca de informações relevantes.
Excelente post!
Muito feliz com as informações sobre Tag ALT. Gratidão por compartilhar.
Muito bom esse post. Eu desconhecia a importância da Tag ALT, principalmente em relação à acessibilidade.
Vou adequar meu site!
Muito bom.não sabia dessa importância.